Què és una App?
Una App o aplicació móvil és un tipus de programa informàtic dissenyat per permitir a l'usuari realitzar un o diversos treballs o accions.
Tendeix a ser una solució per a l'automatització de certes tasques complicades, com la comptabilitat, la redacció de documents o la gestió d'una nau. Alguns exemples de programes d'aplicació són els processadors de textos, fulls de càlcul i base de dades.
Actualment, amb l'ús de dispositius mòbils ha ampliat el termini app, l'aplicació informàtica per a mecanismes mòbils o comprimits amb una multitud de característiques. Des de jocs a les aplicacions per realitzar tasques quotidianes. És un admirador enorme que fan més interactius mecanismes mòbils.
HelloPurr
En el primer projecte farem que clicant una fotografia fagi un soroll, en aquest cas un gat miolant.
Part estètica:
A la Screen 1 posem un Button 1 que tingui com imatge un gat que l'hem de descarregar. Afegim un Label 1 amb el text "Pet the Kitty" amb fons blau i les lletres de clor groc. Per últim descarrege,m el miol del gat i ho fiquem en un Sound 1.
Part de programació:
Per fer que quan cliquem el gat mioli cliquem al Button 1 i agafem un bloc "when Button 1.Click do". A continuació cliquem el Sound 1 i agafem els blocs "call Sound 1.Play" i "call Sound 1.Vibrate millisecs" i els col·loquem a la pestanya de "when Button 1.Click do". Per acabar escribim 500 i col·loquem la pestanya que surt al costat de "call Sound 1.Vibrate millisecs".
PaintPot
El segon treball consisteix en poder pintar una imatge amb diferents tipus de colors, de tipus de linies, poder borrar-ho, i en aquest cas en concret, poder dibiuxar la imatge d'un gat, amb els colors vermell, blau i verd, amb linies groses o fines i poder borrar-ho.
Part estètica:
Primer agfegim a la Screen 1 un HorizontalArrangment 1 que dins d'aquest afegim tres Button (Button 1 (Wipe), Button 2 (Big Dots), Button 3 (Small Dots)). Després un segon HorizontalArrangment 2 amb uns altres tres Button (Button 4 (Red), Button 5 (Blue), Button 6 (Green). I per acabar el diseny hi afegim una Canvas amb la imatge de la Kitty.

Part de programació:
Per poder pintar el gat i de diferents maneres hem de seguir els pasos següents, primer agafem un "When Button _.Click do" i això amb els Button 1,2,3 i 4. En els Button 1,2 i 3 agafarem "Set Canvas1.PainColor to" i tres colors diferents (red, blue and green). En el Button 4 agafem "call Canvas1.Clear". Afegim tres pestanyes "initialize global small/big/dotsize to" i fiquem 2,8,2 respectivament. Desprès col·loquem un "When Button5.Click do" amb pestanya "set global dotsize to - get global big" Button 6.Click do" amb pestanya "set global dotsize to - get global small".
A continuació agafem un "When Canvas 1.Dragged do" amb la pestanya "Call Canvas1.DrawLine" amb les subpestanyes "get prevX", "get prevY", "get currentX" i "get currentY" respectivament per ordre de dalt a baix. Per acabar, triem un "When Canvas1.Touched do" amb la pestanya "call Canvas1.DrawCircle" i amb les subpestanyes "get x", "get y", "get gobal score" i "true" respectivament per ordre de dalt a baix.
MoleMash
Al mole Mash tenim que fer que un talp es mogui rapidament e intentar tocar-lo per així sumar punts. Ademés a la meva actualització he fet que també n'hi hagi una tortuga que si la cliques et resta un punt.
Part estètica
En la par estètica cal destacar l'introducció del meu nom per personalitzar-ho, que té un Canvas1 amb dos imatges, un Label1 amb la paraula "Score", un Button1 amb la paraula "Reset", un soroll de miol de gat i un temporitzador.
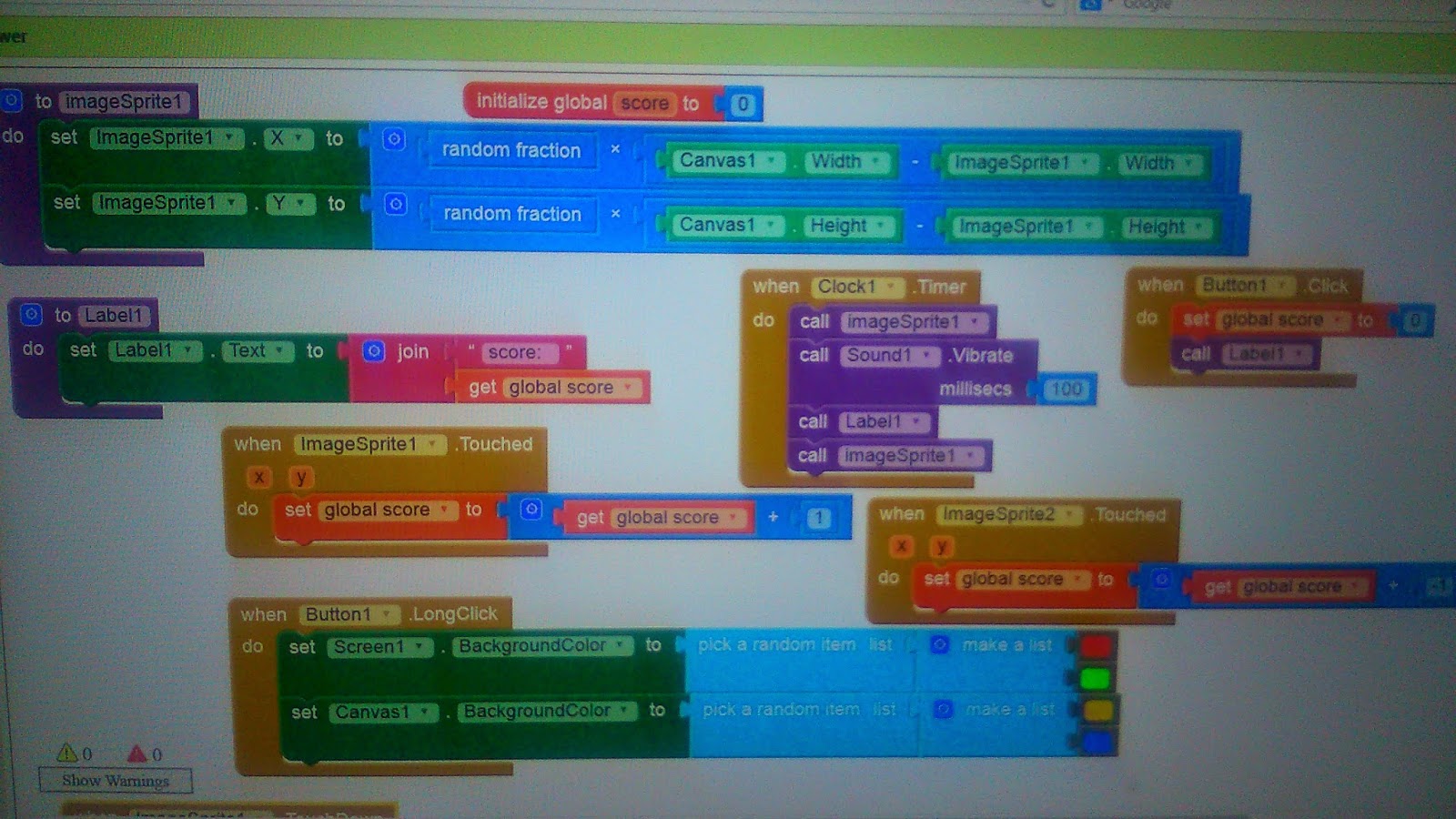
Part de programació:
Pong
El pong és un joc en que tens que evitar que la pilota caigui colpejant-la amb una barra.
La meva modficació del Pong ha sigut col·locar unes fruites que si la pilota les colpeja es suma un punt.
Part estètica:
En aquesta part s'ha d'esmentar el"HorizontalArragements" un amb un "ScoreLabel", un "ResertButton" i un StartButton", i el Canvas groc amb una pilota vernella i una imatge en forma de barra. Ademés després de la meva actualització n'hi han tres imatges més: una maduixa, una poma i una taronja.
Part de programació:


 Tasca 1
Tasca 1
 Tasca 4
Tasca 4 


















.JPG)

